13种适用于AdobeAxure后端MIS的通用原型制作解决方案,
本作品是一款中后台管理系统原型制作通用解决方案,可以帮助您快速制作出标准美观的中后台产品原型,大大节省合作成本,提高工作效率。解决方案提供了12种不同类型的登录接口和框架,涵盖了大量的常用组件和页面模板。可满足各种后台管理系统的原型制作需求,快速制作各种管理信息系统,如CMS、OA、CRM、ERP、POS等系统原型。
2017年AxureUX发布了基于电商业务系统的原型模板,整理分享相关设计实践和框架模板。它得到了良好的用户反馈,并被许多产品同行用于现实世界的原型中。为了满足更多中后端原型系统的设计需求,业主参考了多个问题,推出了这个全新的设计方案。这套任务保留了自适应布局框架和内联链接页面框架等特性,同时简化了相关的界面布局和通信事件,使其更易于使用和维护。同时,作品采用了较为安全的蓝色作为主色调,可以满足更丰富的使用场景。
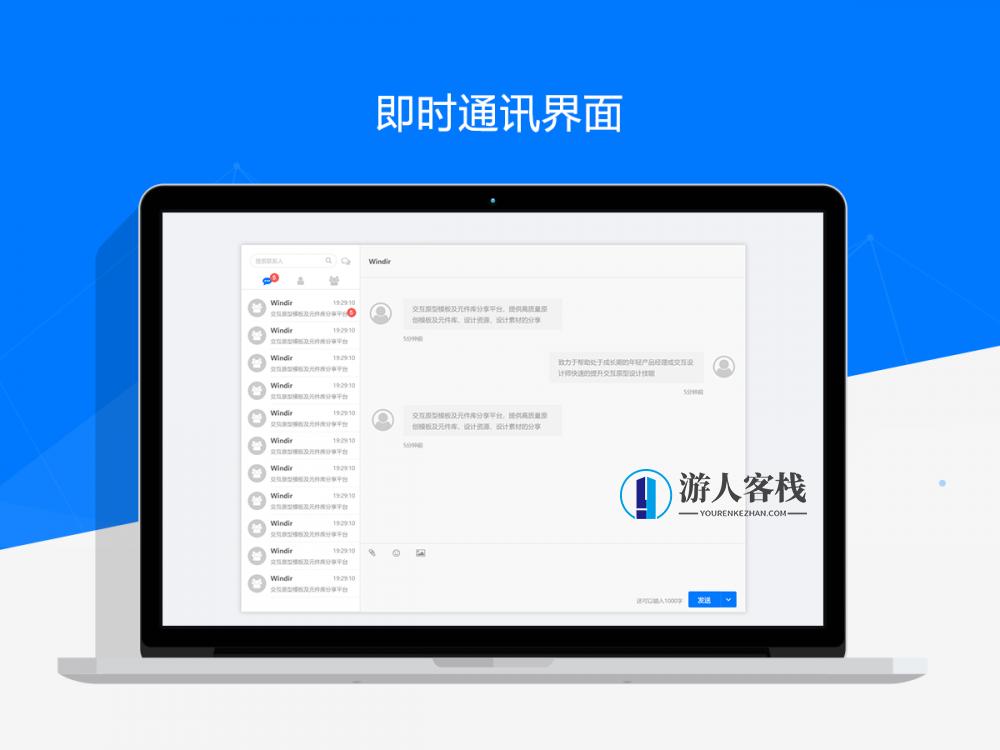
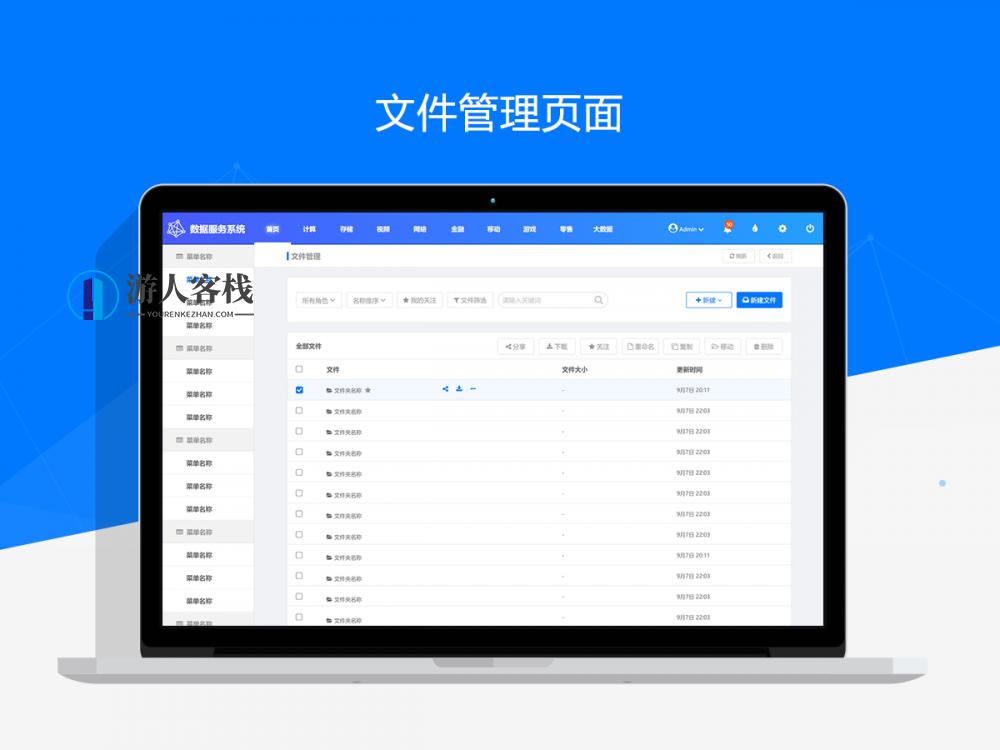
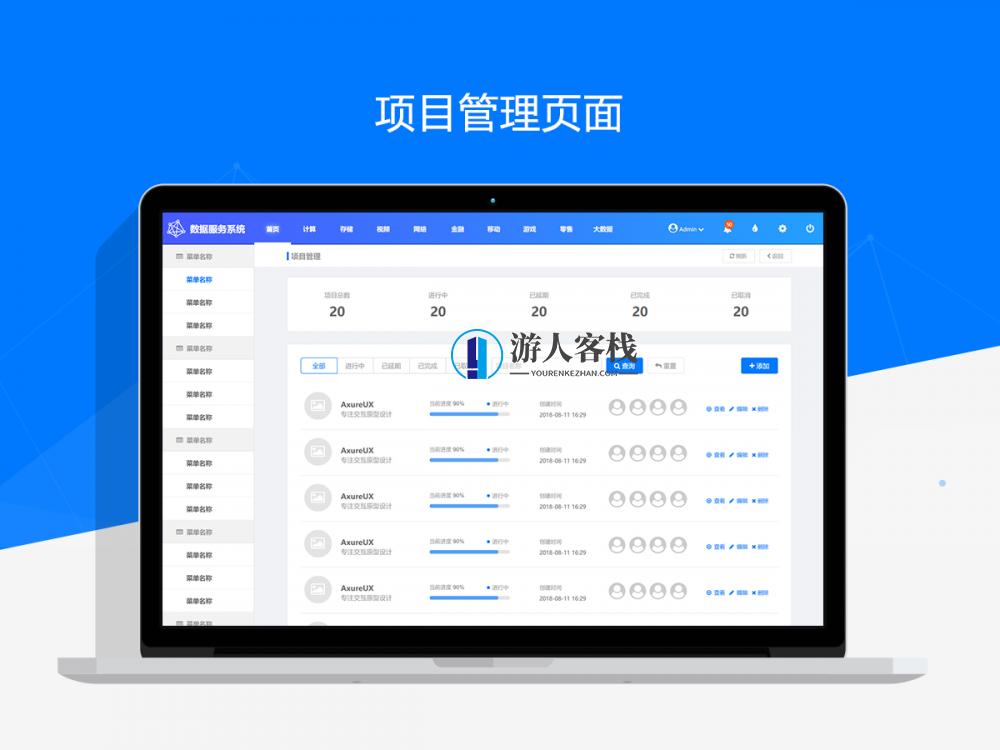
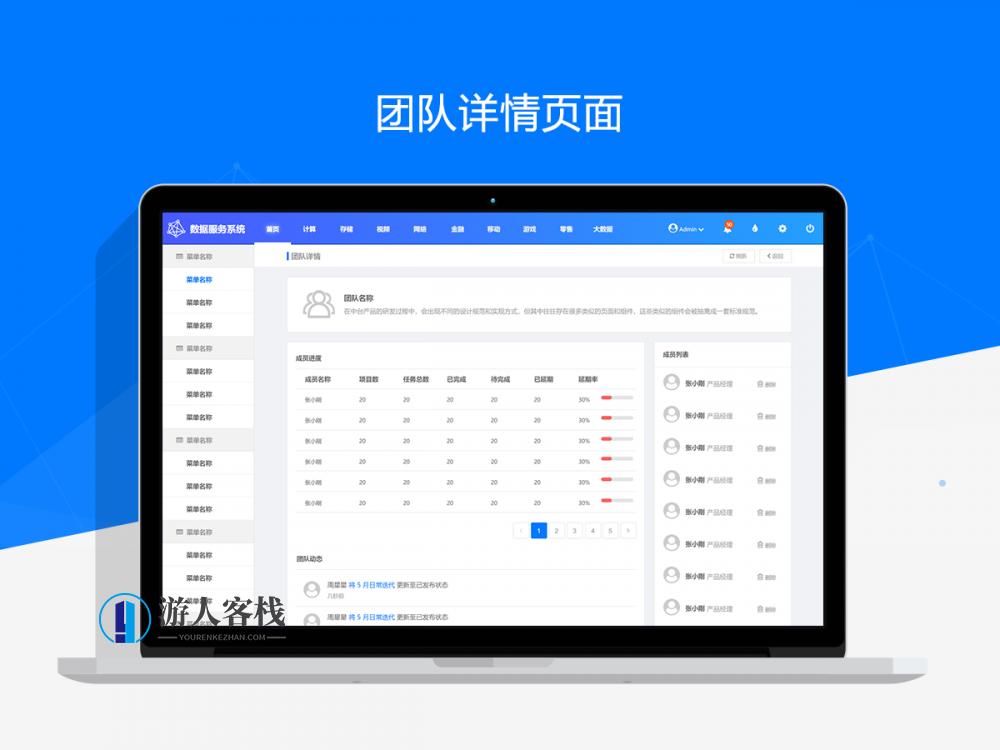
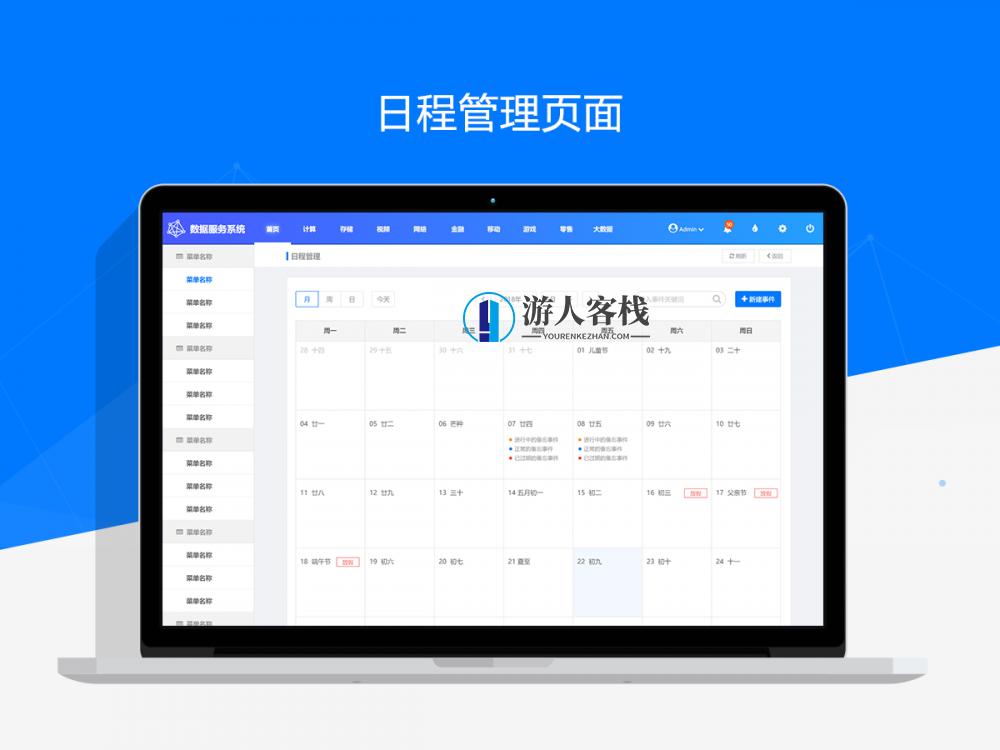
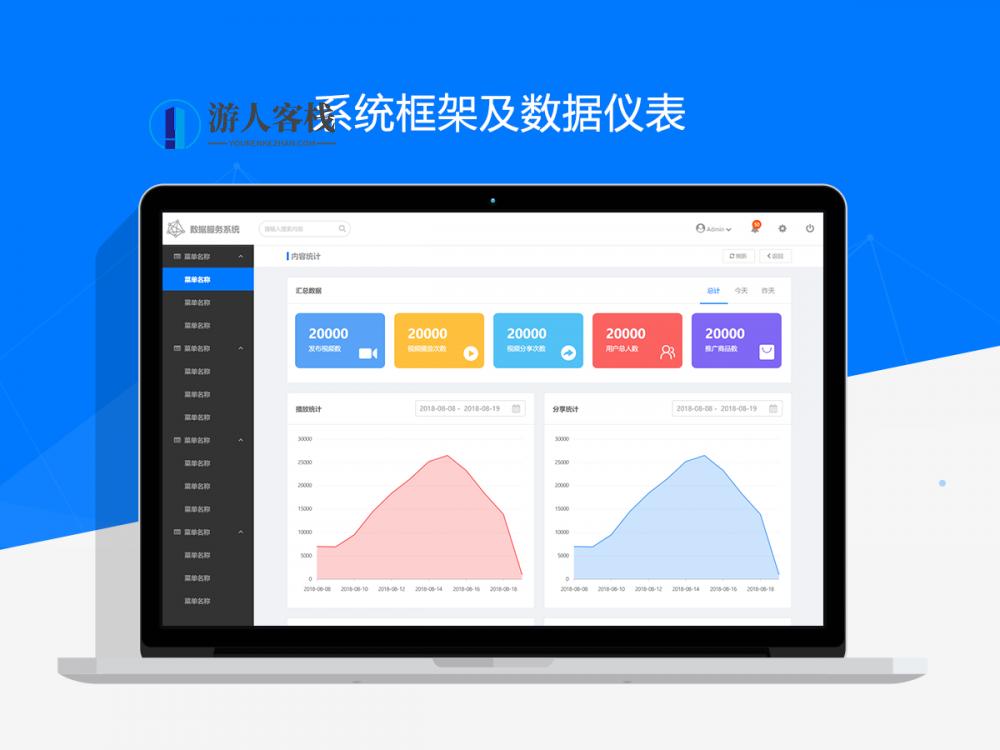
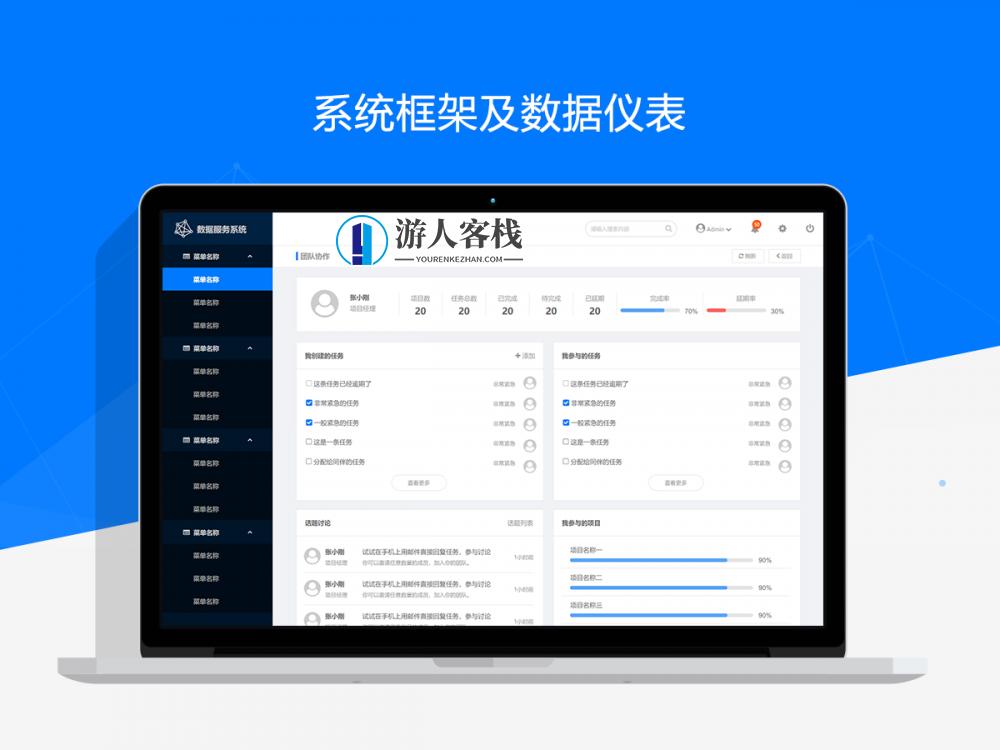
这套项目除了提供不同类型的登录接口和框架外,还提供了丰富的常用页面模板,涵盖了中后台系统使用的各种典型场景。包括各种后台数据工具和首页示例,数据管理相关的增删改查页面,团队协作动作流程,各种信息屏和反馈页面。由于设计系统的所有内部页面都是通过框架页面连接起来的,所以链接页面模板基本上是自成体系的,易于复用。在实际使用中,可以根据需要组合匹配的框架和页面模板。
需要注意的是,这套作品中所有的基础交互元素都使用了静态组件,比如输入框、下拉菜单、下拉按钮、切换选择器、日历栏目、通知提醒、表单验证反馈等。主要是为了提高生产效率和便于维护。在实际的后端原型制作中,可以使用专门的samplepage来介绍相关的沟通方式,列出相关的案例示例和沟通指南,供UI和前端人员参考。如果您在设计中需要使用相关的动态交互组件或更多的组件类型,可以配合《AxureUXWeb前端与前端交互原型通用组件库》一起使用。该组件库包含丰富的Web和业务组件,各种基础交互组件提供动态版本和静态示例。










[我要扒资料]

